jQuery的替换删除复制
replaceWith(content)
概述:
将所有匹配的元素替换成指定的HTML或DOM元素。不会保留文本
replaceAll(selector)
概述 :
用匹配的元素替换掉所有 selector匹配到的元素。

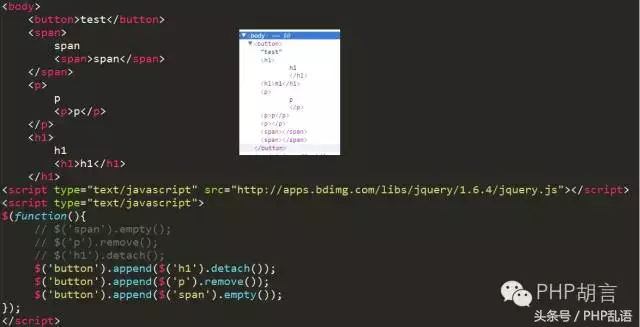
empty()
概述 :
删除匹配的元素集合中所有的子节点。
remove([expr])
概述 :
从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。
detach([expr])
概述 :
从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。

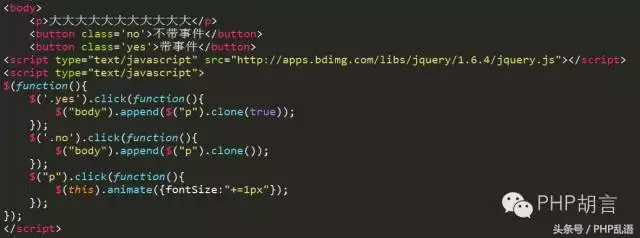
clone()
概述 :
克隆匹配的DOM元素并且选中这些克隆的副本。
在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用。
clone(true)
概述 :
元素以及其所有的事件处理并且选中这些克隆的副本
在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用。
设置为true以便复制元素的所有事件处理


 苏公网安备 32050502001014号
苏公网安备 32050502001014号